„Google Maps“ yra žiniatinklio žemėlapių paslauga, teikianti geografinius regionus ir kelių žemėlapius bet kur pasaulyje. Tačiau kai kuriems svetainių savininkams rodoma klaida „Šis puslapis negali tinkamai įkelti „Google Maps““, O ne įkelti„ Google “žemėlapį. Ši klaida taip pat gali būti rodoma kaipŠis puslapis netinkamai įkėlė „Google“ žemėlapius. Techninės informacijos ieškokite „JavaScript“ konsolėje”.

Pastaba: Šis sprendimas skirtas svetainių savininkams, o ne įprastam vartotojui.
Dėl ko „Google Maps“ neįkeliama teisingai?
„Google Map“ papildiniai puikiai veiktų be klaidų, tačiau viskas pasikeitė per pastaruosius kelerius metus, kai „Google“ pakeitė savo taisykles svetainėms su įterptaisiais žemėlapiais. Svetainių savininkai galėjo tai padaryti anksčiau, naudodami tiesiog įdėtąjį kodą, tačiau dabar jiems reikalingas API raktas, kad „Google Map“ veiktų tinkamai. Jei jau pridėjote API raktą, „Chrome“ galite peržiūrėti skirtuką „Tikrinti elementą -> Konsolė“, kad pamatytumėte tikslią priežastį, kodėl „Google“ neleidžia Žemėlapių jūsų svetainėje. Taip gali nutikti dėl neteisingo rakto, rakto apribojimo ir kt.
Pridėkite „Google“ API raktą į savo svetainės nustatymus
Kad „Google“ žemėlapis veiktų jūsų projekte ar svetainėje, turite sukurti „Google“ API raktą ir pridėti jį savo svetainės nustatymuose. Norėdami sukurti raktą ir pašalinti kitas klaidas, turite prisijungti prie „Google Developers“.
Jei rankiniu būdu įterpėte žemėlapių scenarijų, jis turėtų būti toks su jūsų API raktu vietoj YOUR_API_KEY
Kadangi „WordPress“ yra populiariausia TVS, ją naudoja daugiau nei 172 milijonai svetainių; mes parodysime veiksmus, skirtus tik „WordPress“.
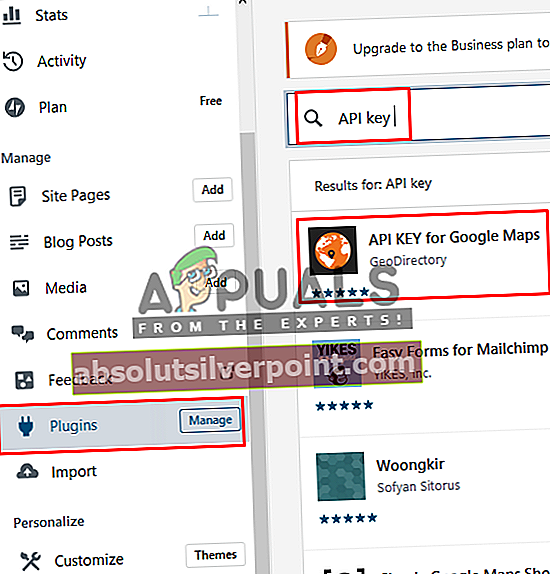
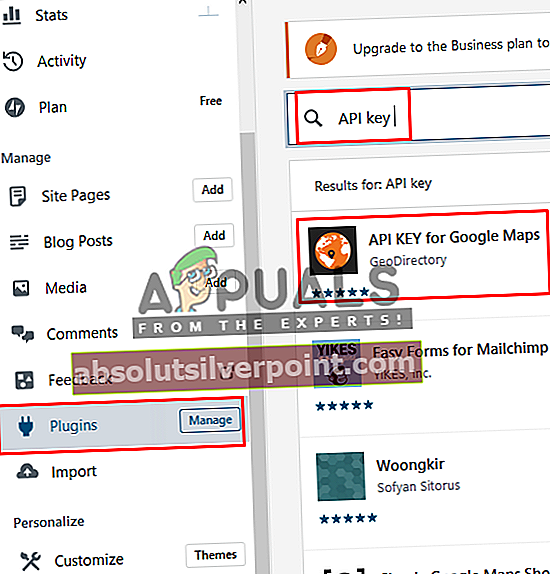
- Eikite į papildinio nustatymus, nesvarbu, ką naudojate „Google“ žemėlapiams, ir jame turėtų būti galimybė pridėti API raktą. Jei jo nėra, tikriausiai naudojate senesnę papildinio versiją arba pasenusį papildinį.

- Laikykite atvirus API rakto nustatymus savo „WordPress“ svetainėje.
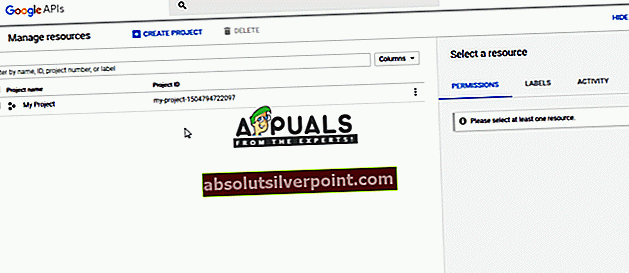
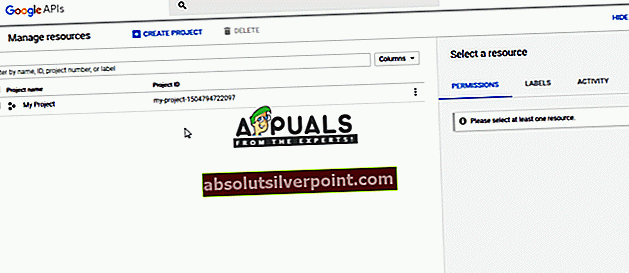
- Eikite į „Google“ „Cloud Resource Manager“
- Prisijunkite prie „Google“, jei dar neprisijungėte
- Spustelėkite „Sukurti projektą“, Pavadinkite projektą ir spustelėkite„Kurti”

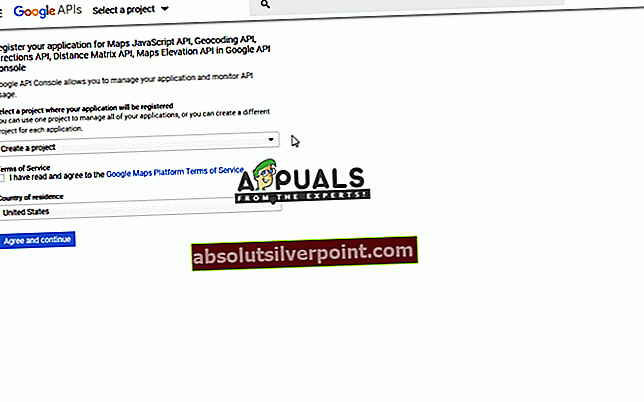
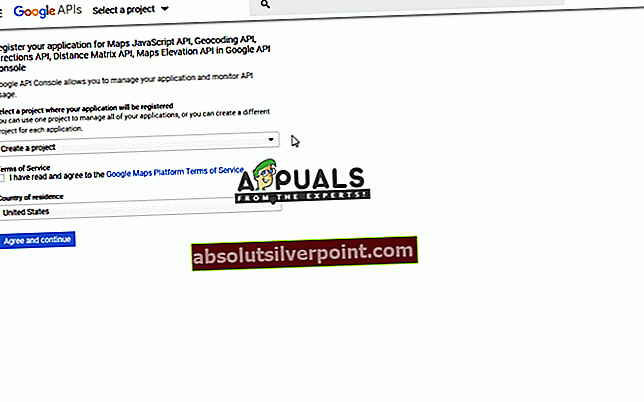
- Eikite į „Google“ įgalinimo API tinklalapį.
- Spustelėkite „Pasirinkite projektą“Viršuje, tada pasirinkite naują projektą, kurį ką tik sukūrėte ir Tęsti
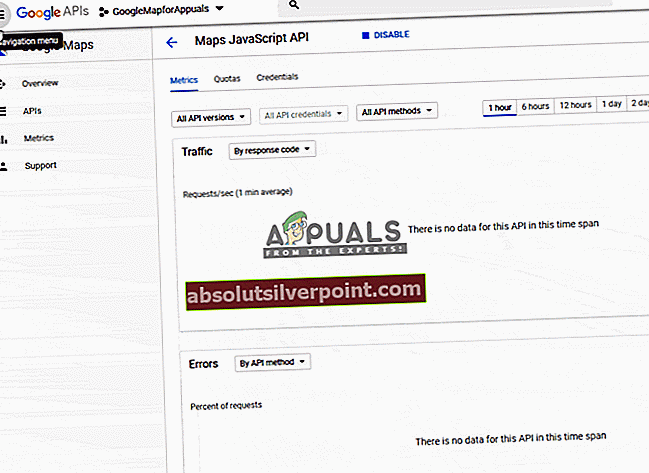
- Paspauskite „Įgalinti API ir paslaugas”
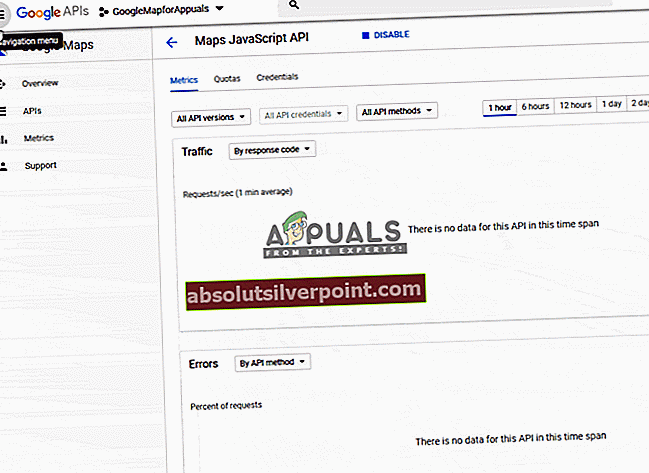
- Ieškoti "Žemėlapių „JavaScript“ API“Ir atidarykite
- Tada paspauskite „Įgalinti“Mygtuką

- Spustelėkite meniu Naršymas, pasirinkite „API ir paslaugosIr eikite į „Įgaliojimai”
- Spustelėkite išskleidžiamąjį meniu Sukurti prisijungimo duomenis ir pasirinkite „API raktas”
Pastaba: Jei norite, galite padaryti jį „Restrict Key“, kad išvengtumėte neteisėto naudojimo
- Spustelėkite „Uždaryti“, Tada spustelėkite sukurtą raktą
- Pasirinkite „HTTP persiuntimo priemonės„Programos apribojimai
- Pridėkite savo svetainės URL ir spustelėkite „Sutaupyti”
- Dabar nukopijuokite raktą ir grįžkite į „WordPress“ svetainę

- Slinkite žemyn po kairiuoju skydeliu ir eikite įNustatymai”
- Rasite parinktį „„Google“ API RAKTAS“, Atidarykite tai ir įklijuokite raktą.
- Išsaugokite nustatymus, eikite į savo puslapį ir atnaujinkite jį.
Pastaba: Įsitikinkite, kad atsiskaitymas įgalintas, nes „Google“ leidžia tik 300 USD vertės kreditą arba 12 mėnesių nemokamą naudojimąsi (priklausomai nuo to, kuris sumažės greičiau). Po to reikia nustatyti ir įdiegti atsiskaitymą.